ActiveReports for .NET 7.0J を WPF で使うチュートリアル(Visual Basic 編)
#2014/12/10 : VBユーザー向けに大幅に編集しなおしました。
GrapeCity さんの ActiveReports for .NET 7.0J を WPF で使うチュートリアル、VB編です。基本的に前回と内容は同じで、コードのみVBで実装します。

グレープシティ ActiveReports for .NET 7.0J スタンダード 1開発LP
- 出版社/メーカー: グレープシティ
- 発売日: 2013/01/07
- メディア: CD-ROM
- この商品を含むブログを見る
本チュートリアルでの開発環境は以下のとおりです。
| Visual Studio 2013 |
| ActiveReports for .NET 7.0J |
| Livet 1.2.0 |
Visual Studio 2013 は無償版の Visual Studio Community 2013 が公開されました。まだ使ってない方はこの機会にインストールしてみてはいかがでしょうか?
また ActiveReports for .NET のトライアル版は、以下のページから入手可能です。
Livet は以下のページからダウンロードできます。チュートリアルを実践する前にインストールしておいてください。
Livet - WPF4/4.5 MVVM インフラストラクチャ
Livet アプリケーション プロジェクトを作成する
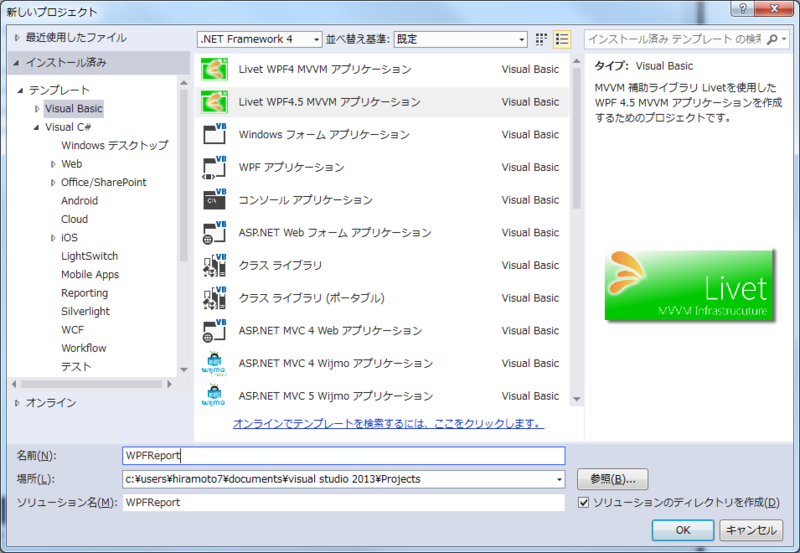
Visual Studio を起動し「新しいプロジェクト」を起動。「Livet WPF4.5 MVVM アプリケーション」を選択したら、プロジェクト名を「WPFReport」に変更し「OK」ボタンをクリックします。プロジェクトが生成されたら XAMLデザイナを開いた際エラーが出ないよう、いったんビルドしておきましょう。次にモデルの作成です。今回は単純なチュートリアルのため、Person クラスを Models フォルダに追加します。ソリューションエクスプローラーで Models フォルダを選択し右クリック、「新しい項目の追加」で「クラス」を選択、「Person.vb」と名前を変えて追加します。クラスは以下のように実装します。
お次は Person オブジェクトのコレクションを生成するファクトリクラスを作成します。上記手順で「Persons」クラスを Models フォルダに追加し、以下のように実装します。
お次は ViewModel です。実はコレクションプロパティを実装しても、ActiveReports とバインドできません。ただし将来のバージョンではバインドできるようになるかもしれないので、取り敢えず用意しておきます。なお VB の場合、名前空間に細かく拘る慣習はないので、このサンプルでは Namespace ステートメントを削除しています。
レポートをデザイナで作成する
ここまでで、ViewModel と Model の用意はできました。お次は帳票のデザインです。「新しい項目の追加」で「ActiveReports 7.0J セクションレポート(コード)」を選択し、ファイル名を「PersonsReport.cs」に変えて「追加」ボタンをクリックします。
プロジェクトにレポートが追加されたら、ソリューションエクスプローラで「PersonsReport.cs」を選択しデザイナで開きます。

ツールボックスの「ActiveReports 7 セクション」から、ヘッダーに Label を四つと Line を一つ、Detail にテキストボックスを四つと Line を一つ、ドロップして配置します。

各オブジェクトのプロパティは以下になります。まずページヘッダーとデティールの高さを設定します。
| オブジェクト | プロパティ(Height) |
| pageHeader | 0.6 |
| detail | 0.6 |
PageHeader 内に配置するオブジェクトとプロパティの詳細です。
| プロパティ | |||||
| オブジェクト | X1 | X2 | Y1 | Y2 | LineStyle |
| line1 | 0 | 15.24 | 0.6 | 0.6 | Solid |
| プロパティ | |||||
| オブジェクト | Text | Location.X | Location.Y | Size.Width | Size.Hight |
| Label1 | 名前 | 0 | 0 | 3.5 | 0.5 |
| Label2 | 部署 | 3.5 | 0 | 2.8 | 0.5 |
| Label3 | 住所 | 6.3 | 0 | 4.8 | 0.5 |
| Label4 | 電話番号 | 11.1 | 0 | 2.8 | 0.5 |
Detail 内に配置するオブジェクトとプロパティの詳細です。
| プロパティ | |||||
| オブジェクト | X1 | X2 | Y1 | Y2 | LineStyle |
| line2 | 0 | 15.24 | 0.55 | 0.55 | Dot |
| プロパティ | |||||
| オブジェクト | DataField | Location.X | Location.Y | Size.Width | Size.Hight |
| textBox1 | Name | 0 | 0.1 | 3.5 | 0.5 |
| textBox2 | Post | 3.5 | 0.1 | 2.8 | 0.5 |
| textBox3 | Address | 6.3 | 0.1 | 4.8 | 0.5 |
| textBox4 | Telephone | 11.1 | 0.1 | 2.8 | 0.5 |
ビューを作成する
最後はビューを作成します。MainWindow.xaml をデザイナで開き、ツールボックスから Viewer をドロップしてください。すると以下のように表示されます。あれれ?(^^; うちの環境だけかもしれませんが、思わぬ警告ダイアログがでました。しかもXAMLデザイナを再起動しても WPF.Viewer のアセンブリが参照に追加されてないしー(汗*1
仕方ないので、手動で 「GrapeCity ActiveReports WPF Viewer」を参照設定に追加します。

これでツールボックスからドラッグドロップして Viewer を貼り付けられるようになりました。

Viewer を選択して右クリックし「レイアウト」→「すべてリセット」を実行し、画面全体にビューアーが表示されるようにします。そして Viewer に名前をつけます。あと Window はプレビュー画面になるので、起動時に最大化で表示されるよう WindowStateプロパティを Maximized に設定しときましょう。あと先ほど、ViewModel の名前空間をコードで削除したため、新たに local というXAML名前空間を設定し、ViewModel はこちらを設定するようにします。また View の名前空間も同様に削除します。XAML と View 両方で名前空間を削除してください。*2
上の方でも書きましたが、ActiveReports の WPF ビューアーは ViewModel とバインドできません。またレポートを生成してビューアーに設定する必要があるため、コードビハインドで実装します。MainWindow のコンストラクタ内でレポートのインスタンスを生成し、Viewer の LoadDocumentメソッドのパラメータに渡します。Forms では Document プロパティに設定してたのですが、この辺りのインターフェイスが変更されたようですね。
あと注意事項ですが、通常 UIElement を継承した WPFコントロールは解放を考慮する必要がなく Dispose メソッドも用意されてませんが、WPF 用の Viewer は Dispose メソッドが提供されており、画面終了時に Dispose メソッドをコールする必要があります。本サンプルでは Window.Closed イベント内で、レポートとともに Dispose を実行してリソースを解放しています。
実行すると・・・・あれれ?製品版インストールして登録も済ませてるのに、思わぬ警告ダイアログが!!!

こういう場合は大抵 licenses.licx の記述漏れが原因です。今回の場合 Report と Viewer の記述が漏れてたので、以下のように編集し直します。*3
今回のチュートリアルではあえて ViewModel を用意しましたが、実際の開発でも ViewModel のコレクションプロパティを帳票で印刷するケースが多いと予想されます。現状は ViewModel のプロパティとのバインドはできませんが、コードビハインドのわずかな行数で十分実装可能なのが確認できたと思います。Forms から WPF への移行の参考になれば幸いです。