WPF 超入門 〜レイアウト編その伍「スタックパネル〜その壱」
わんくま勉強会の LT 用資料を作っていたため、更新が少し空いてしまいました。
LT では、いつもタイムオーバーして悔しかったんですが、先日の LT では、やっと時間内に納めることができました。(^ω^)v。ちなみにネタはこれ!www
今回はプレゼンについていろいろ勉強し、さらに事前準備を入念にした上、リハーサルも一週間かけて繰り返したので、うまく5分内に納めることができたと思います。ただし、まだまだ話すのが精一杯で、会場の空気を読んで受け応えしたり、笑いとったりする余裕がないので、今後も地道に訓練を重ねていきたいと思います。(´・ω・`)
さて、今回のお題は「スタックパネル」です。スタックパネルを使うとどのようなレイアウトが出来るのか、二回に分けて紹介します。
今回は XAML を編集してプログラムを作りたいと思います。ケースバイケースだと思うんですが、XAML を使うと開発が速いというのが達人の皆様の意見のようですね。確かに XAML に慣れるとマウスを使わず全てコードで実装できるので楽そうです。
まず、例によって例のごとく、Layout ソリューションにプロジェクトを追加します。プロジェクト名は「Layout5」にいたしましょう。
以下、プロジェクト初期状態の XAML です。
上の XAML の4行目で Window の高さと幅を設定してるのが判りますか。これを各500ずつにします。
500" Width="500">
次にグリッドをスタックパネルに置き換えます。これもキーボードを使うと速いです。Grid の定義の箇所を StackPanel に書き換えましょう。
スタックパネルに Button を配置します。
ボタンを10個、スタックパネルに配置します。 の一行をコピーして XAML にどんどん貼りつけます。
デザイナは以下のようになっている筈です。
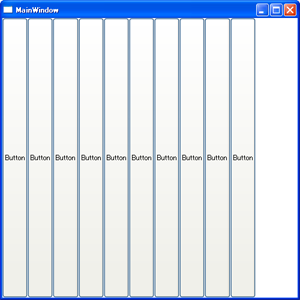
ここで、StackPanel の Orientation プロパティに Horizontal を設定すると、ボタンが横向きの配置になります。
実行すると、こうなります。
以上のように、スタックパネルは「指定した方向に要素を積み上げる」パネルだそうです。使い道がパっと浮かぶのは、サイドメニューやフッターのボタンなどでしょうか?今回は簡単なプログラムに終わりましたが、次回はより実戦的な内容でチャレンジしたいと思います。