WPF 超入門 〜番外編「とある WPF の相互運用」
先日の WPF 超入門の元ネタって MSDN フォーラムの質問だったりするわけですが、その後いろいろ調べていたら WPF と WindowsForms で 「相互運用」 できることを知り、これは面白すぎるっ!!!ってな具合で、大変興味が涌いてきました。
WindowsForm 上に WPF コントロールを貼り付けて動かす・・・やってみると案外簡単!さっそくチャレンジしてみましょう!!!
WPF ユーザーコントロールを作る
今回もメディアプレーヤーに挑戦します。まず WPF ユーザーコントロールのプロジェクトを作成します。「新しいプロジェクト」→「Visual Basic」→「Windows」→「WPF ユーザーコントロール ライブラリ」を選択。プロジェクト名を「WpfUserControl」、ソリューション名を「WinWpfTest」にします。何のひねりもない名前で恐縮ですが(汗)、ともかく「OK」ボタンをクリックしてプロジェクトを生成します。
プロジェクトが生成されたら、以下のように XAML が表示されてますよね。この XAML を編集します。
<UserControl x:Class="UserControl1" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" mc:Ignorable="d" d:DesignHeight="300" d:DesignWidth="300"> <Grid> </Grid> </UserControl>
・・・といっても私はめんどくさいこと嫌いですw ここは手抜きで、レイアウト編その四でできた XAML を流用します。
<MediaElement Name="MediaElement1" Margin="0" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" LoadedBehavior="Manual" UnloadedBehavior="Manual" Source="C:\Documents and Settings\user\My Documents\My Videos\hw_pre_640x480.mpg" /> <Button Name="btnPlay" Content="開始" Height="23" Width="75" Margin="0,0,174,12" HorizontalAlignment="Right" VerticalAlignment="Bottom" Opacity="0.4" /> <Button Name="btnPause" Content="一時停止" Height="23" Width="75" Margin="0,0,93,12" HorizontalAlignment="Right" VerticalAlignment="Bottom" Opacity="0.4" /> <Button Name="btnStop" Content="停止" Height="23" Width="75" Margin="0,0,12,12" HorizontalAlignment="Right" VerticalAlignment="Bottom" Opacity="0.4" />
Source プロパティは実際のファイルに置き換えてくださいね。ちなみに私の場合、以前ダウンロードしたハロワのデモを使ってます。懐かしいですか?名作ですよね。
さて、ここまでの作業でデザイナの表示は以下のようになっている筈です。
次はイベントハンドラの実装です。三つの Button をダブルクリックし、以下のようにイベントを実装してください。この辺の手順はレイアウト編その四とまったく変わりませんね。
Public Class UserControl1 Private Sub btnPlay_Click(ByVal sender As System.Object, ByVal e As System.Windows.RoutedEventArgs) Handles btnPlay.Click MediaElement1.Play() End Sub Private Sub btnPause_Click(ByVal sender As System.Object, ByVal e As System.Windows.RoutedEventArgs) Handles btnPause.Click MediaElement1.Pause() End Sub Private Sub btnStop_Click(ByVal sender As System.Object, ByVal e As System.Windows.RoutedEventArgs) Handles btnStop.Click MediaElement1.Stop() End Sub End Class
Windows Form を作る
お次は Windows Form を作りましょ。「追加」→「新しいプロジェクト」で「WinWpfTest」ソリューションに「Windows フォームアプリケーション」プロジェクトを加えます。プロジェクト名は「WinForm」とでもしときますかね。追加し終わったら、スタートアッププロジェクトに設定しておいてください。
WinForm の参照設定に、先ほど作成した WpfUserControl を追加します。
ソリューションをビルドします。すると、ツールボックスに先ほど作った UserControl が現われます。
画面に UserControl を配置します。この際、Anchor プロパティを Top, Bottom, Left, Right に設定しておくといいでしょう。
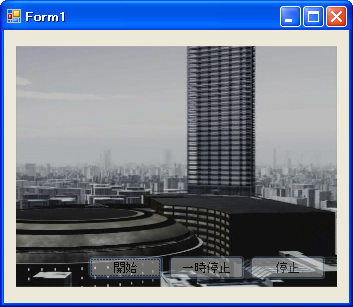
「F5」キーで実行してみましょう。「開始」ボタンで動画が再生されたらばっちりです。「一時停止」したり「停止」させたりして色々動作を確認してください。しかし、ここまで書いてて気が付いた。「開始」じゃなくて「再生」の方がよかったですね・・・orz。ともあれ動作に問題なければ完成です。また画面を見ても判るとおり、WPF 相互運用を使えば WindowsForm でも動画上に透過ボタンを置くことが可能ですね。
Windows Media Player で FLV ファイルを再生できるようにするコーディックをインストールすれば、MediaElement でフラッシュビデオも再生できるようになるみたいです。しかしこの CCCP・・・旧ソ連をもじっているのが気にかかりますが・・・でも、試しにインストールして、MediaElement の Source プロパティをフラッシュビデオに変えてみました。以前ニコニコから落とした動画でテストしたところ、ばっちり再生できました!ちなみに動画の詳細は秘密ですw
番外編その弐 「エッセンシャル WPF その壱」 に続く