WPF 超入門 〜レイアウト編その壱「キャンバス」
まえがき
WindowForms のデザイナで画面を作る場合、まず Form がデザイナに表示され、次にツールボックスからコントロールをドラッグして配置します。コントロールの画面上の位置は、プロパティとしては Control.Location プロパティに設定されます。WPF の場合、標準では Grid 上に配置するので、Margin の指定や行列の指定等、WindowsFrom とはかなり異なる配置の仕方となります。
しかしこの「超入門」では、VB/VB.NET ユーザーでも理解しやすいよう、最初はキャンバスから学習したいと思います。
キャンバスは WinFrom と同じようにクライアント領域の左上を基点として Top・Left の位置でコントロールを指定するコンテナオブジェクトです。まずはキャンバスを使い、簡単なアプリを作ってみましょう。
なお今回は VisualStudio 2010 を使っています。VS 2008 とは若干 UI や操作が違いますが、やることは基本的に変わりません。
キャンバスを使ったプログラムの作成
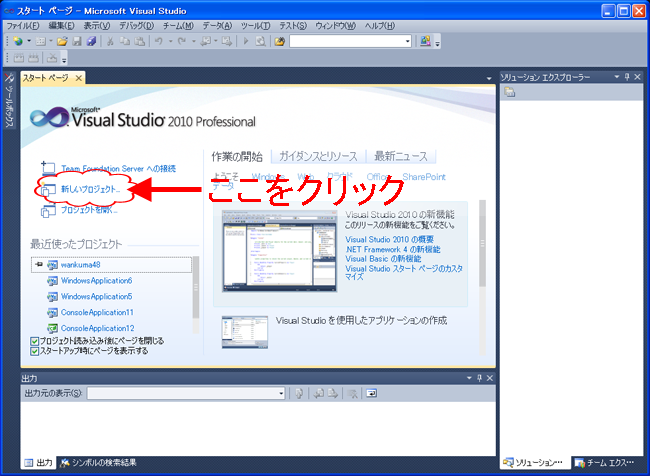
プロジェクトを作成します。スタートページの「新しいプロジェクト」をクリックしてください。
プロジェクト作成のダイアログが起動したら、「VisualBasic」→「WPF アプリケーション」を選択し、プロジェクト名を「Layout01」、ソリューション名を「Layout」にし、「OK」ボタンをクリックしてください。プロジェクトが作成されます。
Window の中央をクリックし、Grid を選択したら、Delete キーを押しグリッドを削除します。次にツールボックスから Canvas を選択し、Window にドラッグアンドドロップしてください。Window に配置したら、Window と Canvas のプロパティを、各々以下のように設定します。
Window
| プロパティ | 設定する値 |
| Title | 社員 |
| WindowStartupLocation | CenterScreen |
| Width | 480 |
| Height | 220 |
| プロパティ | 設定する値 |
| Width | Auto |
| Height | Auto |
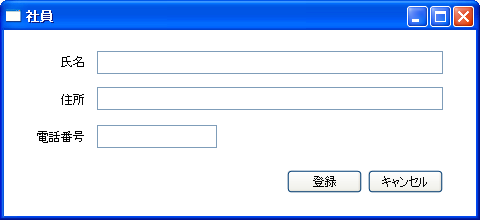
そして以下の図のように、Label を三つ、TextBox を三つ、Button を二つ、Canvas に配置します。
配置したコントロールのプロパティをプロパティウィンドウで設定します。各コントロールの設定は、以下の表を参考にしてください。
Label1
| プロパティ | 設定する値 |
| Canvas.Left | 16 |
| Canvas.Top | 18 |
| Content | 氏名 |
| Height | 28 |
| Width | 70 |
| HorizontalContentAlignment | Right |
| VerticalContentAlignment | Center |
Label2
| プロパティ | 設定する値 |
| Canvas.Left | 16 |
| Canvas.Top | 53 |
| Content | 住所 |
| Height | 28 |
| Width | 70 |
| HorizontalContentAlignment | Right |
| VerticalContentAlignment | Center |
Label3
| プロパティ | 設定する値 |
| Canvas.Left | 16 |
| Canvas.Top | 91 |
| Content | 電話番号 |
| Height | 28 |
| Width | 70 |
| HorizontalContentAlignment | Right |
| VerticalContentAlignment | Center |
TextBox1
| プロパティ | 設定する値 |
| Canvas.Left | 93 |
| Canvas.Top | 21 |
| Height | 23 |
| Width | 340 |
| TextAlignment | Left |
| VerticalContentAlignment | Center |
TextBox2
| プロパティ | 設定する値 |
| Canvas.Left | 93 |
| Canvas.Top | 58 |
| Height | 23 |
| Width | 340 |
| TextAlignment | Left |
| VerticalContentAlignment | Center |
TextBox3
| プロパティ | 設定する値 |
| Canvas.Left | 93 |
| Canvas.Top | 96 |
| Height | 23 |
| Width | 120 |
| TextAlignment | Left |
| VerticalContentAlignment | Center |
Button1
| プロパティ | 設定する値 |
| Canvas.Left | 283 |
| Canvas.Top | 146 |
| Content | 登録 |
| Height | 23 |
| Width | 75 |
Button2
| プロパティ | 設定する値 |
| Canvas.Left | 364 |
| Canvas.Top | 146 |
| Content | キャンセル |
| Height | 23 |
| Width | 75 |
上記設定したら、「F5」キーを押して実行してみましょう。以下の図のように表示されれば完成です。
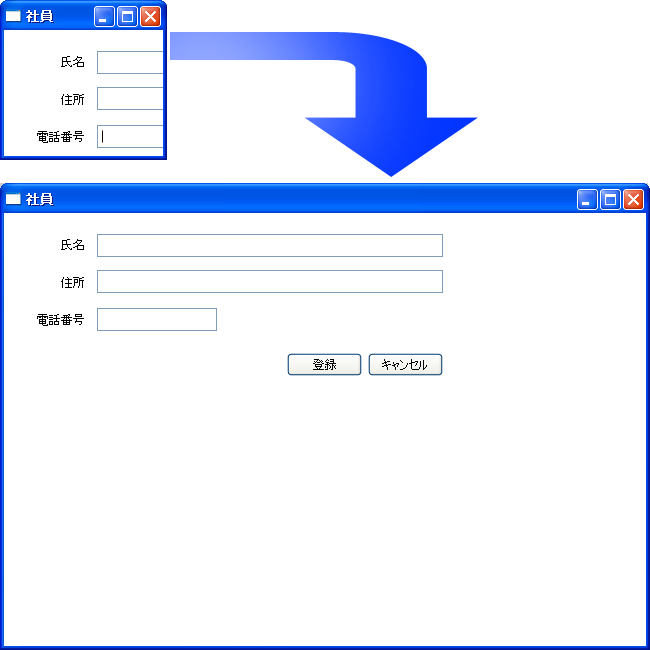
画面の左下をマウスで掴み、サイズを縮小、拡大させてみます。コントロールのサイズと、Canvas.Left・Canvas.Top プロパティで指定した位置が変わらないのが判ると思います。これが Canvas を使った場合の特徴ですね。
次はその弐「グリッド〜その壱」に続きます。